Why Isnt My Picture Uploading the Right Size on Shopify

Near store owners would concur that great product photos are vital to the success of whatever online shop. But, if yous're similar many store owners using premium Shopify themes, you've gone through the process of uploading your cute photos only to find your collection pages aren't lined upwardly properly — so what can you do to avoid this?
Where does this problem come from?
I of the start questions store owners often accept is why tin can't the theme automatically make certain the rows of products on drove pages line up?
Most Shopify themes are designed to work for a wide range of stores that might have a wide variety of products — so they need to be designed to accommodate photos in a diverseness of sizes, aspect ratios and orientations.
For case, some store owners might adopt more square-shaped photos, while someone selling clothing might need tall photos to show off a full outfit on a model. Still others might prefer wider photos to show more detail or horizontal items.
The tricky thing for theme developers is that themes need to be able to accommodate all of those scenarios (and more) without any lawmaking modifications.
If Shopify themes were to "lock in" the collection photo size at, say, 250 pixels wide by 150 pixels high, and so taller or square photos wouldn't work as well — and could end up getting cropped in awkward places or stretched or compressed unattractively.
And so, near Shopify themes, include those from Out of the Sandbox, opt to define only the width of the production photo and so let the acme of each i be calculated automatically past the browser. While this allows for the full photo to e'er be displayed, it too leads to the uneven row issue.
Ideal product epitome size
A mutual question from shop owners is, what's the all-time size to use for product images?
Although this varies widely depending on the theme beingness used, information technology's a good thought, assuming you have access to loftier resolution product images, to create your images at a larger size than you need. This helps accommodate high resolution displays and is ideal for the product zoom feature.
Although the images you lot upload may be a larger dimension than volition fit on your product pages, the theme is designed to automatically scale them down as needed.
Depending on the quality settings of the images and speed concerns, a proficient rule of pollex would be to brand the images y'all create to upload betwixt 1.five to 2 times the size they will be displayed in. So, for Out of the Sandbox themes, this typically means between 750 to 1,300 pixels wide.
For total compatibility with Apple retina and other loftier resolution displays, ii times the size is required, though this can too cause your pages to load slowly, and then utilize this communication with circumspection.
Consistency is key
The easiest fashion to fix the event of image alignment on collections pages is to ever upload all of your production photos at the exact aforementioned size or attribute ratio.
Typically this involves adding actress infinite effectually production photos that aren't the right attribute ratio or considering alternative ways to photograph items.
To get started with this approach, first consider what types of items you carry and how you prefer to photograph them. If most of your items will frame nicely in a square space, then pick a size such every bit 800 by 800 pixels. If, like the case mentioned above, you need to show a total trunk model often, then a taller epitome size would work meliorate.
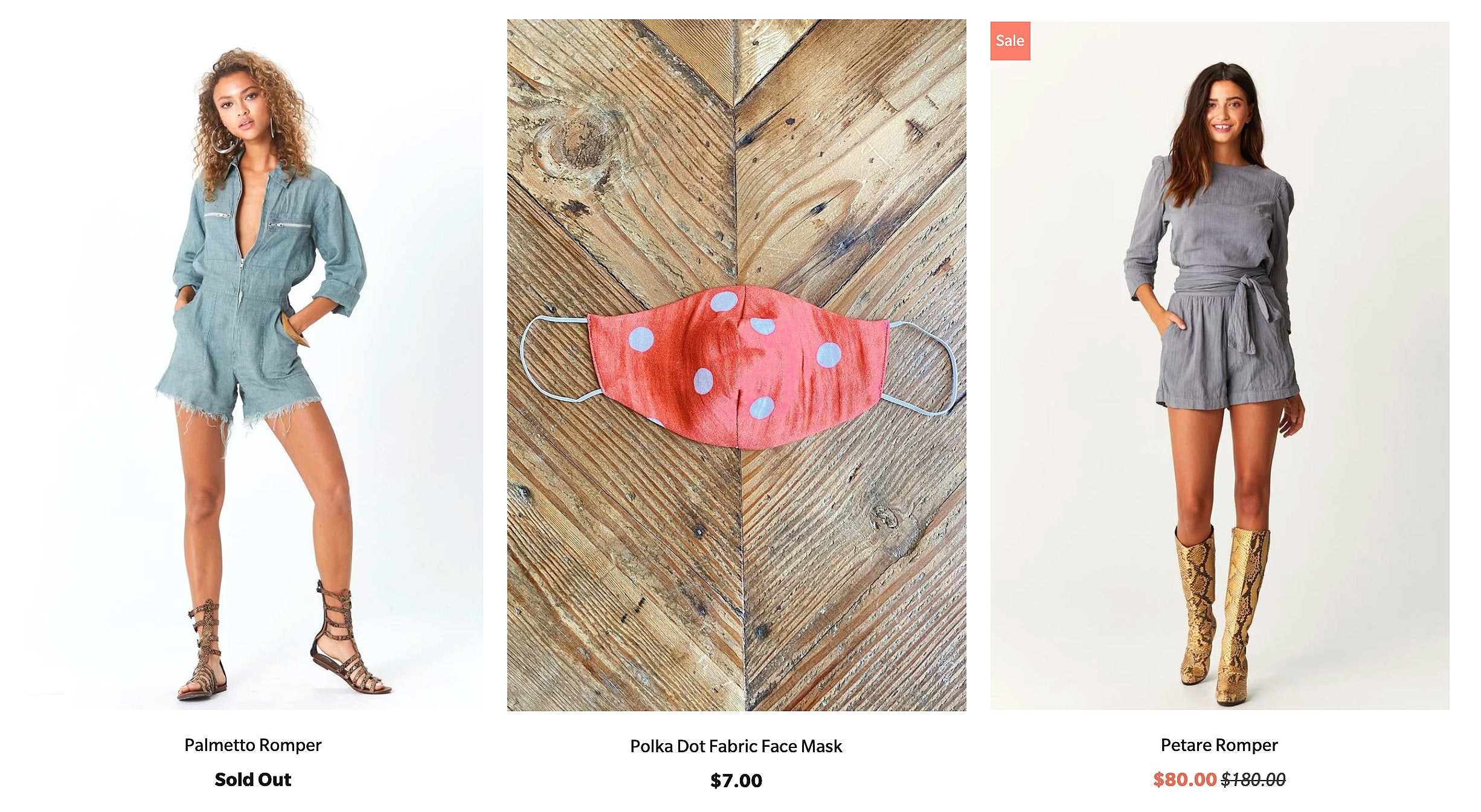
For example, the content source for our Parallax Los Angeles demo shop, Jen's Pirate Booty, has used a particular aspect ratio consistently for all their product shots, no affair the 'shape' of the bodily product being photographed. They cleverly made their mask photos long and vertical like the clothes shots so they all match:

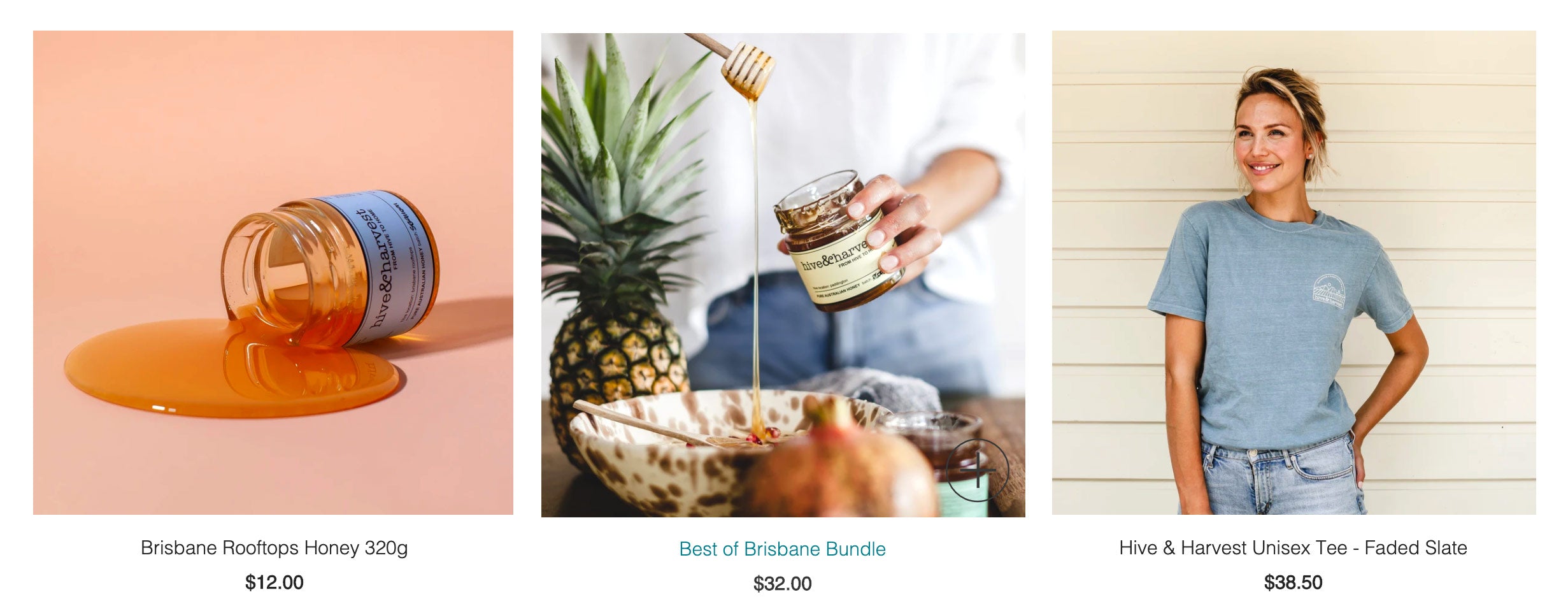
If you think square images will look best, Hive & Harvest have done a terrific job to make sure their images are consistent. No matter what the picture is (a single jar, a person, a scene) they've cropped all their photos to be the same size and therefore information technology all looks neat and tidy:

One time this is set, y'all should make a note of it. Ane trick many store owners use is to write down the exact dimensions on a sticky note or piece of paper and braze information technology to the monitor of the computer used to edit photos — this style you lot'll always have the right numbers handy when you need them.
Information technology'due south worth noting that fifty-fifty being off by simply a few pixels tin cause jarring problems with your layout.
If you're experienced with photo editing, you can use Photoshop to create a .PSD file that tin can serve every bit a "master template" for your product images. To do this, simply create a new document that's the dimension you've selected with the background color of your choice (or leave it transparent if you prefer).
Then, you lot tin only elevate product photos into this space and utilize the transform tool to scale the product flick to fit within the space. Note that because the sail size of the PSD file remains the aforementioned, this means that some product images volition accept more 'white infinite' around them than others depending on their proportions (see instance beneath) but by keeping the background that contains them all the aforementioned (e.m. 800 x 800 in this example) they will display consistently. Note that you tin use the "Salvage for Web" tool to quickly save out the images as a JPEG at various quality settings or PNG file.
Some examples



For those not familiar with Photoshop, see if you can let whoever handles your photography know what size yous need and let them handle resizing the images. Other options include free or low price online photo editors or hiring a freelancer on UpWork or Fiverr.
Making modifications with CSS
If resizing your images isn't an option, yous can likewise make an advanced modification to your Shopify theme's CSS to forcefulness the invisible "containers" that product images, titles and prices appear in on the collection page to be the same superlative — no matter what.
However, in that location are a few caveats to this:
- All of the product images on collections pages and related products on product pages volition need to exist the aforementioned pinnacle. At that place's no fashion to adjust them individually.
- Although the theme will try its best to make images fit, if a product has an epitome that's likewise big to fit in the height you've selected, you may end upward with improperly cropped images or cleaved layouts. Information technology may also crusade your 'sale' or 'new' banners to get offset.
- Also, consider the amount of space product titles and prices take up on your collections pages and make sure to allow adequate room. If there's a particularly long championship or a toll that jumps to two lines, it will get cutting off or pause the layout.
To modify your CSS to force a consistent image height, you can add together this code to the terminate of your styles.scss.liquid file in the theme editor:
.thumbnail { height: 500px; }
Just replace 500px with the height of your option.
You lot will also probable need to ascertain a different peak for the mobile view of your site to avoiding having besides much space between each product. This CSS code volition reach that:
@media simply screen and (max-width: 767px) {
.thumbnail { height: 500px; }
}
Other alignment considerations
Although photos sizing is the most common cause of broken collection page layouts, the issue can too arise if, for case, you have by and large one line product names merely i particular one runs to 2 lines or vice-versa.
Nigh themes are designed to adapt typical product title lengths (and then some), but this is an issue to go on in mind.
Likewise, information technology's also possible for a product's price, especially if information technology's on sale or has a very high dollar value, to break the layout because the amount of characters makes this information spread to ii lines.
If you come across these issues, the easiest solution is to shorten your title. All the same, since this isn't ever practical, you can as well suit the size of the font used for titles or prices using this CSS:
.thumbnail .championship { font-size: 00px; }
.thumbnail .cost { font-size: 00px; }
Another skilful option, if y'all adopt to keep the text larger, is to add a height value that's tall enough to accommodate two or more lines of text. This will force the container that holds the title or cost to ever be the aforementioned height and create a uniform layout.
.thumbnail .championship { display: cake; meridian: 00px }
.thumbnail .cost { display: cake; height: 00px }
Browse our themes to run into how you lot tin showcase your products online
Source: https://outofthesandbox.com/blogs/shopify-theme-blog/75213317-tips-for-solving-photo-alignment-and-photo-sizing-challenges-in-shopify-themes
0 Response to "Why Isnt My Picture Uploading the Right Size on Shopify"
Post a Comment